Twinkie turned 7 years old today. We celebrated by letting her sleep all day, eat some dinner, go on some walks, and bark at random noises that do not exist. Actually, that’s what Twinkie does everyday.

Twinkie on Christmas, 2010
I’m a planner and I tend to keep the long term future in mind. I have a personal philosophy of “why spend now?” I am a fan of big fan of compound interest. So it shouldn’t surprise anyone that I’ve started thinking about my descendants. I don’t mean my kids or grandkids. I’m talking great grand kids. I hope that they appreciate that my wife and I are keeping them in mind by finally using a cast iron pan. They really should thank us. In a few generations from now, you’ll be able to cook eggs in and everything that comes from it will taste like butter. And in a few generations, butter might be considered so bad for you, it won’t exist. Those kids will be the talk of the town.
But I hope that, when it comes time to figure out where that pan came from, the bottom engraving has worn off. If not, I hope they just keep in mind that it was on sale at Bed, Bath, and Beyond and that is the only reason why we would ever buy something with Emeril’s name on it. Or maybe it’ll be hipster retro in the future. You can never tell what those kids will think of next.
I’m not going to lie, this is a need I did not know I had until I clicked. And I’m a tad ashamed I never thought about this BEFORE now. And I call myself a nerd.
Okay, this is not wedding related but I had to share it.
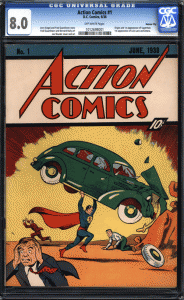
On Monday, Metropolis Comics sold a copy of Action Comics #1, CGC 8.0 (Very Fine) condition for $1 million. Action Comics #1 is the first appearance of Superman.
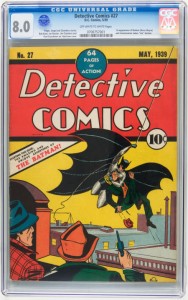
On Thursday, Heritage Auctions sold a copy of Detective Comics #27, CGC 8.0 (Very Fine) for sold $1,075,500. Detective Comics #27 is the first appearance of Batman.
Superman started the superhero comic book genre. Batman was #2. So why did Batman beat out Superman?
My guess is because very few comic collectors can afford comics at this prices. Both Action Comics #1 and Detective Comics #27 are part of the pantheon of Holy Grails and, when I stopped comic book collecting in 2006, both were considered $1 million dollar books (though no sales at that price had yet to be commissioned). Very few of Action #1 and Detective #27 still exist and very few are in like-new condition. This comics rarely come out to play so, when they do, you need to spend big money to buy them. I doubt these comics are going to investors looking to flip the comic book down the line. Rather, they’re probably going into the hands of long time collectors who really really really want these comics. Both of these specific comics are NOT the best version of their respective fields (there are one or two copies that are in better condition) but the best aren’t coming out to play anytime soon. These two copies are as good as it currently gets.


All I did since Thursday was eat. Well, that’s not entirely true – I also shopped. K’s mother was in town and so K, her mom, and I painted the town red. I had a great time but that did mean I slacked off on my gym routine. So today, after my usual 30 minutes of strength training + 35 minutes on the elliptical, I decided to try and see if I could pass the United States Air Force’s physical fitness test. I know that the standards are changing in a few months so I’m still using the semi-old standards and breakdowns so here goes nothing.
The test consists of a 1.5 mile run, a measuring of the waist, and how many pushups and situps you can do in a minute.
| 1.5 mile run | 15 minutes 45 seconds | 27 points |
| waist | 27.5 inches | 30 points |
| pushups | 37 | 8 points |
| situps | 40 | 7.75 points |
| Grand Total | 72.75 |
Minimum necessary to pass : 75
I fail 🙁
My roommate writes the best booze and bar blog when it comes to New York City. She’s actually paid to write about what most of us just pretend to know something about. She’s been to the hot bar before the rest of us. She knows who the hot bartender of the moment is and is friends with her. And you know how some guys will, when they’re on a date, try to pretend that they actually know the ins and outs of mixology? She can totally see through them. She knows things man. KNOWS things.
And because she knows things, she gets free swag. She recently went to Tales of the Cocktail 2009 in New Orleans. She just got back today, opened up her suitcase, and took out her swag. And by swag, I mean free little bottles of booze.

We’ve got bottles of Acai Black Currant syrup and Fernet-Branca Liqueur, which is only used in Argentina and San Francisco. Grand Marnier, Yamazaki 12 year old Single Malt Whiskey, and Saint Germain 60/40. Fentinman’s Ginger Beer and Tonic Water are everywhere and there’s big bottle of Agave Nectar, 100% Blue Agave too. We’ve got yellow and green Chartreuse (that’s right, there’s a yellow version too). In Tequilas, there’s Tequila Ocho and Partida reposado. And to round it out, we’ve got a large bottle of 360 Vodka ad another bottle of tequila, Tres Generaciones. If you didn’t know that Tequila is popular, now you do.
She’s a good roommate to have.

So far, she’s only written one entry on her blog about Tales but I can see her on the couch and she’s writing more stories. I also see that her employer ran a truncated article about gin on their website. And, boy, she’s telling me stories that I wish I could do justice to. She was the only person not to run into Danny Devito. The swag room supposedly had a “key” to get into, they gave it to her, but the actual room only had a curtain in front of it. Lots of delicious drink recipes are in her notebook and in the piles of papers she brought back. She got the new number for Milk and Honey. She’ll write more so keep an eye out on her blog. It’s worth reading.
And, to top everything off, my cat is currently trying to open the bottle of Ocho Tequila. That’s why she’s named Chula – she’s a sassy latina.